Wir setzen uns regelmäßig mit potenziellen und bestehenden Kunden zusammen, um ihre bestehende Website neu zu gestalten oder eine neue Website zu erstellen. Im Falle einer Neugestaltung wird dies „Website Redesign“ genannt. Während eines solchen Treffens beschäftigen wir uns mit der Technologie und den beteiligten Personen, um auf das Endergebnis hinzuarbeiten.
Nun hört bei diesen Treffen die notwendigen Begriffe zur Neugestaltung der Website, die für die einen leicht zu verstehen sind und für die anderen völliger Hokuspokus. Das macht natürlich Sinn, denn die Unternehmer geben selten ein Redesign in Auftrag, aber sie landen alle bei unseren Experten. Während wir nicht nur unseren Tischnachbarn gerne die Bedeutung der Fachbegriffe näher bringen (und sie uns umgekehrt über ihr Geschäft und ihre Dienstleistungen zu erzählen wissen), tun wir das auch gerne mit dem Rest der Welt. Daher finden Sie hier eine Übersicht über 25 häufig verwendete Begriffe, die Sie während eines Gesprächs über Website Redesign hören werden.
Above the fold
Dies sind alle Elemente, die der Besucher Ihrer Website sehen kann, ohne scrollen zu müssen. Dieser Begriff stammt ursprünglich aus der Zeitungsbranche. Wie bei Zeitungen sollten Sie die wichtigsten Informationen über der Falz platzieren.
Analytics
Dabei handelt es sich um die Daten, die über die Besucher Ihrer Website gesammelt werden. Mit Google Analytics können Sie sehen, wie viele Personen Ihre Website besuchen, welche Seiten sie aufrufen, woher sie kommen und vieles mehr. Google Analytics ist daher für die Optimierung Ihrer Website von entscheidender Bedeutung.
Aufruf zum Handeln (CTA)
Dieser englischen Begriff heißt „Call-to-Action“, daher der Abkürzung CTA. Der Aufruf zum Handeln oder CTA ist eine Schaltfläche oder ein Bild, das Ihren Besucher zum Handeln auffordert. Das kann das Abonnieren eines Blogs sein, das Abonnieren eines Newsletters, das Herunterladen von Inhalten, aber auch das Anfordern eines Angebots oder das Vereinbaren eines Termins. Zum Beispiel die Schaltfläche „Suchen“ auf unserer eigenen Website:

Website Redesign am Backend bzw. Rückseite
Wenn wir vom Backend sprechen, meinen wir damit das Content Management System (CMS) oder den Server. Im Backend werden alle Änderungen an der Website, den Inhaltsseiten, Blogs usw. vorgenommen. Der Backend-Code kümmert sich um alle technischen Dinge, wie z. B. die Weiterleitung von Seiten, die sich nicht mehr auf Ihrer Website befinden, oder die Änderungen an Ihrer Website-Vorlage.
Content Management System (CMS)
Das Content Management System (CMS) ist ein System zur Verwaltung von Inhalten. Es befindet sich auf dem Webserver. Das CMS hat im Wesentlichen zwei Funktionen. Einerseits können Sie sich hier einloggen und Änderungen an Ihrer Website vornehmen, ohne dass Sie technische Kenntnisse benötigen. So können Sie ganz einfach Inhalte einstellen oder Bilder hinzufügen. Andererseits ist dies die Umgebung, in der Sie auch Code bearbeiten und Änderungen an Ihrer Website-Vorlage vornehmen können. Eines der bekanntesten CMS ist WordPress.
CSS
Dies steht für Cascading Style Sheet, eine Datei, die bestimmt, wie Dinge auf Ihrer Website angezeigt werden. Diese Dateien enthalten Informationen über Farbe, Schriftgröße, Seitenränder, Hintergründe und mehr. CSS-Dateien werden von HTML-Dateien aufgerufen, um Ihrem Webbrowser mitzuteilen, wie die Dinge auf Ihrem Bildschirm angeordnet werden sollen.
Flat Design
Flat Design ist eine Art von Website-Design. Charakteristisch für diesen Typ sind das Fehlen von Schattierungen, schrägen Kanten und Verläufen. Es ist oft minimal und einfach.
Website Redesign am Frontend bzw. Vorderseite
Der vordere Teil Ihrer Website ist der Teil, den Sie sehen, wenn Sie eine Website auf einem Computer oder über ein Mobiltelefon besuchen. Wenn ein Designer das Frontend entwirft, erstellt er im Wesentlichen das grafische Design oder kodiert dieses Design in HTML und CSS.
FTP
Dies steht für File Transfer Protocol. FTP ist die Art und Weise, wie ein Designer oder Ersteller seinen Computer mit dem Webserver verbindet, um Dateien zu übertragen, die letztendlich Ihre Website betreiben.
Hosting
Hosting ist eine Methode, mit der Sie Ihre Website auf einem Webserver der Öffentlichkeit zugänglich machen. Stellen Sie sich vor, Sie hätten einen Computer, der ständig mit dem Internet verbunden ist. Sie benötigen Webhosting, um Ihre Website der Öffentlichkeit zugänglich zu machen. Beim Hosting haben Sie die Wahl zwischen Shared Hosting, Managed Hosting und Dedicated Hosting.
Shared Hosting ist die billigste Lösung, bei der Sie einen Server mit anderen teilen
Beim Managed Hosting hat ein Hosting-Anbieter Techniker, die Ihren Server verwalten.
Beim dedizierten Hosting wird Ihnen ein eigener Server zugewiesen, auf dem nur Ihre Website oder Websites laufen.
Website Redesign in HTML-Code
Dies steht für HyperText Markup Language. HTML ist eine einfache Programmiersprache, die Webbrowsern – wie Google Chrome, Safari und Microsoft Edge – mitteilt, wie Bilder, Audio- und Videodateien auf Ihrer Website angezeigt werden sollen.

Infinite Scrolling bzw. Unendlicher Bildlauf
Dies ist eine Methode zum Laden von Inhalten auf Ihrer Website, bei der neue Inhalte geladen werden, sobald ein Besucher nach unten scrollt. Mit dieser Technik werden mehr Inhalte auf einer einzigen Seite verfügbar, ohne dass man auf die Schaltfläche „Weiterlesen“ oder „Weiter“ drücken muss.
Konversionsrate
Die Konversionsrate liefert wichtige Informationen über die Leistung Ihrer Website. Die Konversionsrate ist die Anzahl der Website-Besucher geteilt durch die Anzahl der Leads oder Kontakte, die Sie über Ihre Website erhalten. Je höher Ihre Konversionsrate ist, desto weniger Besucher benötigen Sie, um die gleiche Anzahl von Leads zu sammeln. Ein guter Web-Builder versucht daher immer, eine Website für Sie zu entwickeln, die nicht nur schön und funktional ist, sondern auch möglichst viele Konversionen generiert.
Landing Page
Eine Landing Page kann verschiedene Bedeutungen haben. Manche sehen Ihre Homepage als Landing Page an, denn hier landet der Besucher in der Regel zuerst. Werbetreibende sehen die Seite, auf der Besucher Ihre Website zum ersten Mal besuchen, als Landing Page.
Aus Marketingsicht ist die Landing Page eine Seite zur Lead-Generierung. Also, eine Seite, die nur ein einziges Ziel hat, nämlich jemanden vom Besucher zum Lead zu machen. Dies geschieht durch das Ausfüllen von Formularen. Nach Ansicht der Vermarkter hat eine Landing Page also immer ein Formular.
Lokalisierung für internationales Website Redesign
Wenn Sie international tätig sind, brauchen Sie für jedes Land eine eigene Website. Dies geht über die reine Übersetzung des Inhalts hinaus. Bei der Lokalisierung Ihrer Website nimmt Ihr Webdesigner Anpassungen vor, die sich in der Botschaft, den Bildern und den kulturellen Bezügen widerspiegeln, die für den ausländischen Markt, den Sie bedienen möchten, besser geeignet sind.
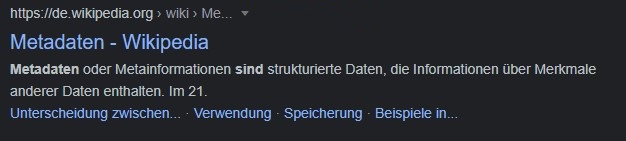
Metadaten
Metadaten werden hauptsächlich dazu verwendet, den Kontext in Suchmaschinen zu optimieren. Es gibt zwei Arten von Metadaten: die „meta keywords“ und die „meta description“. Diese haben keinen Einfluss auf Ihr Ranking, können aber die Konversionsrate erhöhen. Das liegt daran, dass die Metadaten die einzigen Textteile sind, die in den Suchergebnissen angezeigt werden. Anhand dieser Texte entscheiden sie, ob sie sich Ihre Website ansehen wollen – oder nicht. Um also überhaupt Besucher anzulocken, müssen Ihre Metadaten attraktiv sein. Hier ein Beispiel aus Googlen, wenn man „Was sind Metadaten“ einträgt.

Mockup als Anfang beim Website Redesign
Ein Mockup ist ein Bild, das zeigt, wie Ihre Website aussehen wird, sobald sie fertiggestellt ist. Ein Mockup ist noch keine funktionierende Version Ihrer Website, sondern nur ein Bild davon, wie die Website visuell aussehen wird.
Parallaxes Scrollen
Beim parallaxen Scrollen bewegt sich ein Hintergrundbild langsamer als ein Bild oder Text im Vordergrund, wodurch beim Herunterscrollen eine Illusion von Tiefe entsteht.
Responsive Design bzw. Reaktionsfähiges Design
Responsive Design ist eine Design- und Codierungstechnik, die gewährleistet, dass Ihre Website mobilfreundlich ist. Es sorgt dafür, dass sich Ihre Website an den Bildschirm anpasst, auf dem sie angezeigt wird. Responsive Website Design ist ein Muss für jede moderne Website. Deshalb gehört es heutzutage standard zum Website Redesign. Es bewirkt, dass Ihre Website auf mobilen Geräten gut lesbar ist. Wenn Ihre Website nicht responsive ist, wird sie auf einem Handy schwerer zu bedienen sein. Das kostet heutzutage Kunden.
Suchmaschinenoptimierung (SEO)
Viele Unternehmer werden damit vertraut sein: Suchmaschinenoptimierung. Eine gute SEO-Strategie sorgt dafür, dass Ihre Website/Webshop und Ihre Dienstleistungen/Produkte online in Google, Bing und anderen Suchmaschinen gut gefunden werden. Dies wird mehr Besucher auf Ihre Website ziehen. Ein wichtiger Bestandteil von SEO ist die Technologie. Zum Beispiel die Ladegeschwindigkeit Ihrer Website, aber auch die URL-Struktur. Deshalb sollte dieser Teil des Marketings in die Neugestaltung einer Website einbezogen werden.
Sitemap bzw. Inhaltsverzeichnis
Eine Sitemap ist eine Übersicht darüber, wie der Inhalt Ihrer Website organisiert ist. Sie zeigt die namenshierarchische Struktur und die Hierarchie Ihrer Website, einschließlich der Angabe, wo die einzelnen Seiten innerhalb dieser Struktur zu finden sind. Eine Art Landkarte mit allen Seiten Ihrer Website, mit anderen Worten. Ein kleines Beispiel unserer eigenen Website:

Website Redesign mit Blick auf UI-Design
Das Wort UI steht für User Interface. UI ist eine Art, die Seite zu beschreiben, die Besucher sehen. Wenn ein Designer UI-Design betreibt, entwirft er Seiten, mit denen Besucher interagieren. Einfach ausgedrückt, geht es beim UI-Design um die Ästhetik und das Layout einer Website.
UX-Design betrachten beim Website Redesign
Dies steht für User Experience und ist eine strategische Betrachtungsweise des Webdesigns. UX-Design berücksichtigt die Bedürfnisse des Besuchers, die Technologie oder das Gerät und das letztendliche Ziel des Besuchers Ihrer Website. Einfach ausgedrückt, geht es beim UX-Design darum, den gewünschten Weg deutlicher und relevanter zu machen, so dass ein Besucher das tut, was Sie eigentlich von ihm wollen. Dabei kann es sich um das Navigieren durch verschiedene Seiten, das Herunterladen von Inhalten, das Tätigen eines Kaufs usw. handeln.
Vorlage
Eine Vorlage ist ein Stück Code, das dem CMS mitteilt, wie bestimmte Seiten auf Ihrer Website angezeigt werden sollen. Eine Website besteht oft aus mehreren Vorlagen, da verschiedene Seiten ein unterschiedliches Aussehen haben müssen. Der Begriff Vorlage kann sich auch auf ein vorentwickeltes Website-Thema beziehen. Um Verwirrung zu verhindern, wird für Website-Themen oft das englische Wort Template verwendet.
Wireframe als Testphase beim Website Redesign
Ein Wireframe ist der erste Entwurf einer Website, der noch nicht alle Details enthält. Ein Mockup schon. Wireframes können Seitenlayouts sein, die auf einer weißen Tafel gezeichnet werden, oder digitale Zeichnungen, die aus Linien, Kästen und Wörtern ohne Bilder oder Farben bestehen. Der Zweck eines Wireframes ist es, den Inhalt zu organisieren und die Seitenstruktur zu definieren, ohne dass alles grafisch gestaltet werden muss.